PROBLEM:
An online digital museum and archive doesn’t exist in relating the key figures, stories, and artifacts for this momentous period in history.
MY ROLE:
UX Designer
Historical Researcher
Low-Fidelity Prototype
UX GOALS:
Wireframe Sketches
Detail Features
Logo Design
UI Design
User Test
TOOLS
Paper & Pencil
InVision
Sketch
Photoshop
Phase 1:
Strategy
Task #1
My first task was to craft the Vision Statement/Objective for the site:
“The Stonewall Memorial Site will provide global access to the content and narrative of the time immediately before, during, and soon after the Stonewall Riots. It will serve as a full and independent offering for interested visitors who want to explore the content, and invite visitors to return for further exploration and to participate in taking action against all prejudices and to help facilitate in building the physical National LGBTQ Museum."
The overall experience is optimized to educate visitors through rich media content, compelling visuals and human stories.
The site will be designed to put the events of Stonewall into the context of world history and to connect visitors to current prejudices and hate crimes - for which they are encouraged to take action.
Content will be edited and formatted to provide optimal experience for screen based devices - desktop, tablet and phones.
Task #2
What are the goals of the museum?
1. Frame Stonewall as an historic lesson for people all around the world.
2. Provide a rich and engaging interactive narrative experience of historic Armenia and the factual chronology of the events at Stonewall.
3. Provide an innovative digital experience that encourages extended exploration and that is globally accessible on multiple devices.
4. Raise awareness about the subject of human rights around the world, and encourage visitors to take action against modern day occurrences.
5. Highlight key people, quotes and testimonials in order to tie historic events to a human / personal point of view.
6. Enable visitors to interact digitally with historical visual assets and artifacts.
PHASE 2:
DISCOVERY
Task #3
Visitors to the site
Main Audiences
Secondary Audiences
Primary Visitors
Listed below are the primary and secondary assumed museum site visitors.
Visitor Journeys
Sample Navigation Flow
Student/academic via organic search - Join:
Blogger/writer searching for content resource and quotes for a blog post/article:
Politician is requested to acknowledge the issue of homo and transphobia and the 50 year Stonewall anniversary in 2019:
PHASE 3:
INFORMATION ARCHITECTURE
Task #4
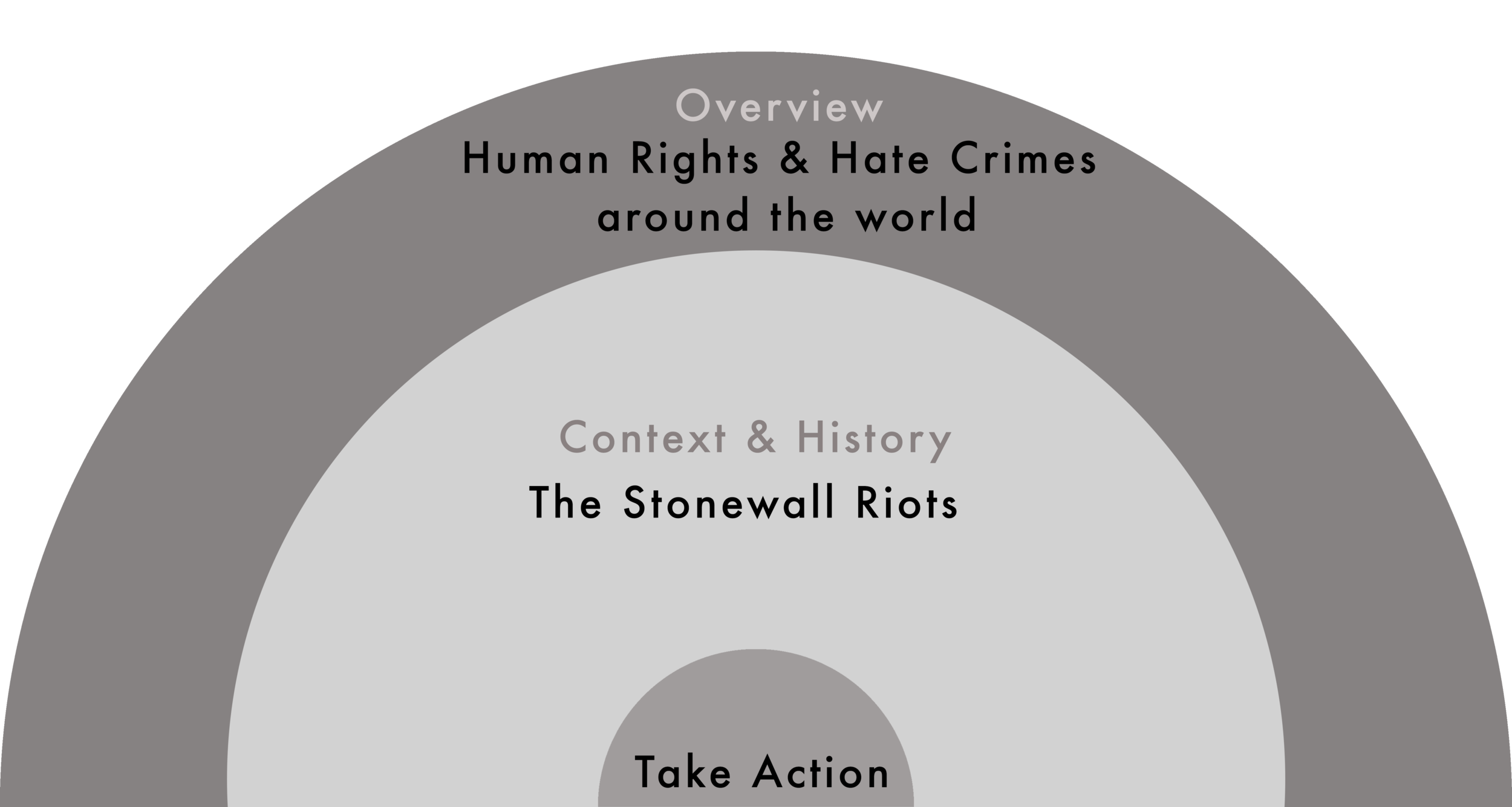
Content Thread: How does content exist on the site?
The Digital Museum will harness the themes that were defined and approved for the planned physical museum:
Task #5
The site had to carry archival, updatable material. Thus, there needed to be a great deal of room for articles to be constantly added in the back-end via a CMS.
PHASE 4:
DESIGN
Task #6:
Profile Imagery
I wanted to examine exactly who were these people that participated in the historical narrative. I investigated photos and imagery that deeply represented historical figures that drove a narrative in history for the site itself and the dynamic narrative.
What were their motives?
What was their background?
How did they come to the story?
Task #7:
Main Video
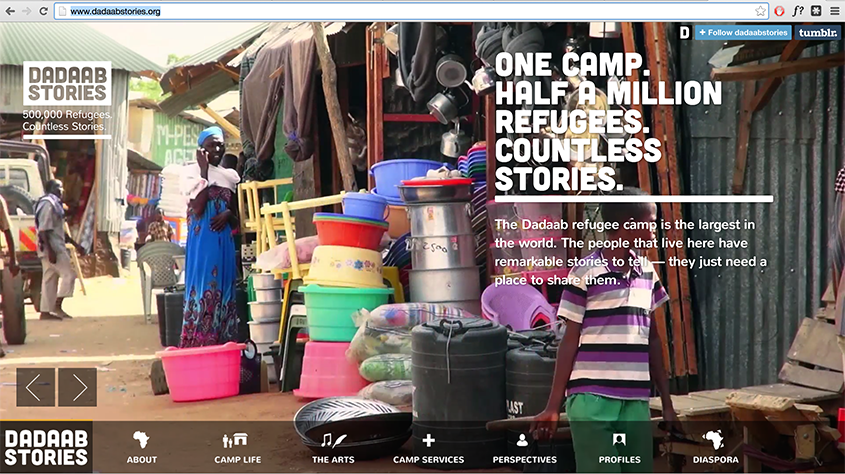
The client enunciated how important it was to have a centralized video on the page that reflected the central theme for the whole site. I examined examples of video sites that told amazing stories using great navigation systems (click images for details) as examples for the video page.
Task #8:
Dynamic or Rich Narrative
Our Dynamic or Rich Narrative was to be the key emotive area of our site. It was to comprise all of the ideas and themes of the chapters and their articles in a timeline fashion. Do characters/key figures drive the story? Should this also drive the design of the main navigation?
And how to present such a gravitous theme in the Dynamic Narrative? I looked at several sites for ideas (click images for details):
Task #9:
Interactive Map
The idea of an interactive map was imperative to the client. The dramatic times in history we were dealing with changed minute-by-minute. So a timeline presenting facts made sense (click images for details).
Final Task #10
Final Lo-Fidelity Wireframes
Designing the UI/UX for the museum, the initial, overall problem was to how to design around the importance of the video. Again, the video was the emotional anchor. What I settled upon was:
The use of collapsible transparent overlays over any content not covering the video
The use of an expandable accordion main nav that is a persistent sidebar. The sidebar would house the main content of the Dynamic Narrative, Call-To-Action, the Interactive Map, and the About pages. Expanding the nav would reveal the the chapters. These chapters were planned with holding images of profiles of key players in the story - representing each chapter.
NEXT STEPS
I am continuing my Stonewall concept with a grant, purchased domain names, and collaborative efforts with noted authors on the subject. It would be a great tribute to all those who fought, lost their lives, and those who continue to struggle around the world with hate crimes and continued prejudice.